您现在的位置是:网站首页>列表内容
详解HTML5将footer置于页面最底部的方法(CSS+JS)CSS实现footer“吸底”效果详解CSS五种方式实现Footer置底利用CSS使footer固定在页面底部的实例代码html的footer置于页面最底部的简单实现方法
![]() 2021-08-31 13:14:33
1040人已围观
2021-08-31 13:14:33
1040人已围观
简介 这篇文章主要介绍了详解HTML5将footer置于页面最底部的方法(CSS+JS)的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
本文介绍了详解HTML5将footer置于页面最底部的方法(CSS+JS),分享给大家,具体如下:
JavaScript:
CSS:
.fixed-bottom {
position: fixed;
bottom: 0;
width:100%;
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
点击排行
 洛克王国制作礼物活动图文攻略_超多奖励等你来拿_网络游戏_游戏攻略_
洛克王国制作礼物活动图文攻略_超多奖励等你来拿_网络游戏_游戏攻略_
- lol阿兹尔什么时候发布_lol阿兹尔发布时间介绍说明_网络游戏_游戏攻略_
- 洛克王国冰桶挑战赛活动来袭_超多奖励等你来拿_网络游戏_游戏攻略_
- 剑灵S2暗黑神器 CD重置隐藏属性_网络游戏_游戏攻略_
- 洛克王国英雄王座技能表一览 洛克王国英雄王座属性详细介绍_网络游戏_游戏攻略_
- DNF签到奔跑活动 1m礼盒开出史诗级装备图片鉴赏介绍_网络游戏_游戏攻略_
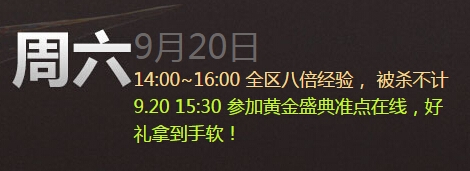
- CF9月20日黄金盛典活动奖励有哪些_CF9.20黄金盛典在线奖励一览_网络游戏_游戏攻略_
- DNF全部时装卷改为账号绑定 请玩家理性对待_网络游戏_游戏攻略_
- TERA领主系统怎么玩 9.10日国服领主系统玩法技巧视频推荐_网络游戏_游戏攻略_
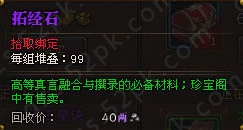
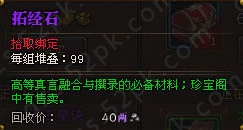
- 斗战神高等真言攻略心得分享_斗战神怎样制作及属性加成_网络游戏_游戏攻略_
本栏推荐
 洛克王国制作礼物活动图文攻略_超多奖励等你来拿_网络游戏_游戏攻略_
洛克王国制作礼物活动图文攻略_超多奖励等你来拿_网络游戏_游戏攻略_
-

lol阿兹尔什么时候发布_lol阿兹尔发布时间介绍说明_网络游戏_游戏攻略_
-

洛克王国冰桶挑战赛活动来袭_超多奖励等你来拿_网络游戏_游戏攻略_
-
剑灵S2暗黑神器 CD重置隐藏属性_网络游戏_游戏攻略_
-

洛克王国英雄王座技能表一览 洛克王国英雄王座属性详细介绍_网络游戏_游戏攻略_
-

DNF签到奔跑活动 1m礼盒开出史诗级装备图片鉴赏介绍_网络游戏_游戏攻略_
-

CF9月20日黄金盛典活动奖励有哪些_CF9.20黄金盛典在线奖励一览_网络游戏_游戏攻略_
-

DNF全部时装卷改为账号绑定 请玩家理性对待_网络游戏_游戏攻略_
-

TERA领主系统怎么玩 9.10日国服领主系统玩法技巧视频推荐_网络游戏_游戏攻略_
-

斗战神高等真言攻略心得分享_斗战神怎样制作及属性加成_网络游戏_游戏攻略_